06. The Box Model
The Box Model Heading
The Box Model
ND001 C01 L02 05 The Box Model
Content
Just like CSS, HTML and JS are the three basic building blocks of the web, the box model is one of the basic building blocks for CSS.
Every beginner should first start with the basics. In case of CSS, the basics are learning the box model. Before proceeding with learning any other CSS concepts, this is the one you should master first!
The box model is the basic building block of CSS.
When a browser renders (draws) a webpage each element, for example a piece of text or an image, is drawn as a rectangular box following the rules of the CSS Box Model.
Before you dive deeper, you should understand that every element in web design is a rectangular box. You have probably heard this multiple times before, but this is an important concept that every developer should be aware of.
According to the box model concept, every element on a page is a rectangular box and may have width, height, padding, borders, and margins.
Now, let’s see what the mysterious box model is all about.
Content
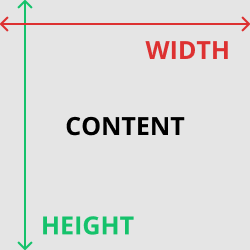
First, we have the content of the box itself, which has a height and width.
Content

The content box has a height and width.
Padding
Padding
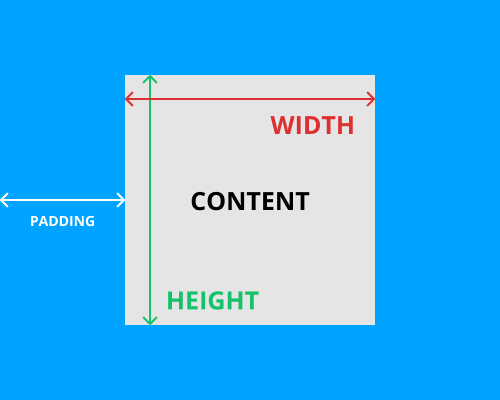
Next is padding - the space between the box’s content and its border. Note that padding is in addition to the content’s height and width, and is considered to be inside the element itself.
Padding

Padding extends outside the content box.
Border
Border
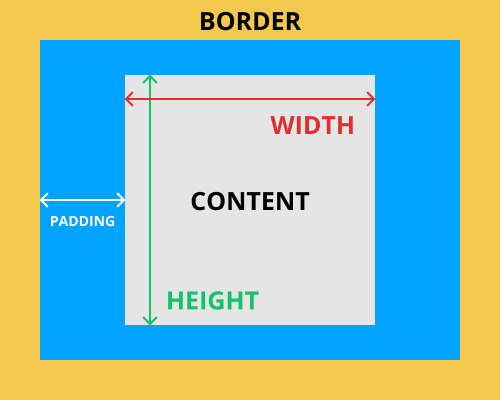
Continuing our journey outward from the center of the CSS box model, we have the border: a line drawn around the content and padding of an element. The border property requires a new syntax that we’ve never seen before. First, we define the stroke width of the border, then its style, followed by its color.
This tells the browser to draw a thin gray line around our heading. Notice how the border bumps right up next to the padding with no space in between. And, if you shrink your browser enough for the heading to be split over two lines, both the padding and the border will still be there.
Drawing a border around our entire heading makes it look a little 1990s, so how about we limit it to the bottom of the heading? Like padding, there are -top, -bottom, -left, and -right variants for the border property:
border-bottom: 1px solid #5D6063;
Borders are common design elements, but they’re also invaluable for debugging. When you’re not sure how a box is being rendered, add a border: 1px solid red; declaration to it. This will clearly show the box’s padding, margin, and overall dimensions with just a single line of CSS. After you figured out why your stuff is broken, simply delete the rule.
If you've ever used a table in a word processor or spreadsheet, then you should be familiar with borders. With CSS, you can add a border to just about anything.
Border

The border is the line between the box’s padding and margin.
Margin
Margin
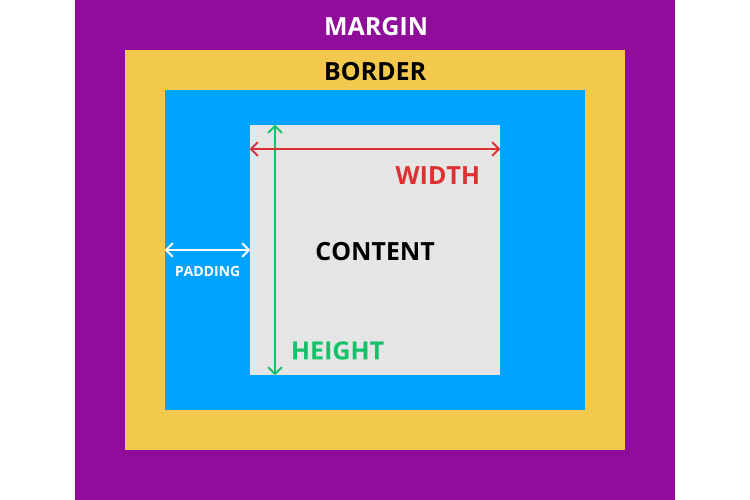
Last is the margin, which surrounds the rest of the box. It is the space between the box and surrounding boxes.
Margin

The margin surrounds the rest of the box, and separates it from other boxes.
Quiz 4 - The Box Model